In this class we created a ray tracer from the ground up. I by “we” I mean our professor wrote most of the code and we had to fill in certain class functions. It was pretty terrible, but overall the end result was good. Oh and we had to zip our source code and send it in, instead of simply using something like GitHub or Bitbucket. The midterm and final SUCKED, simply because it’s 2015 (well, it was 2014) and written exams for programming finals are absurd. Writing code on paper completely lacks the feel of typing it out using an IDE. Plus, come on, who doesn’t use IntelliSense, Resharper, Visual Assist X, or some kind of code-completion tool? A fool! And that’s exactly what we are when we write code by hand.
Anyhow, here are some screenshots from the course.
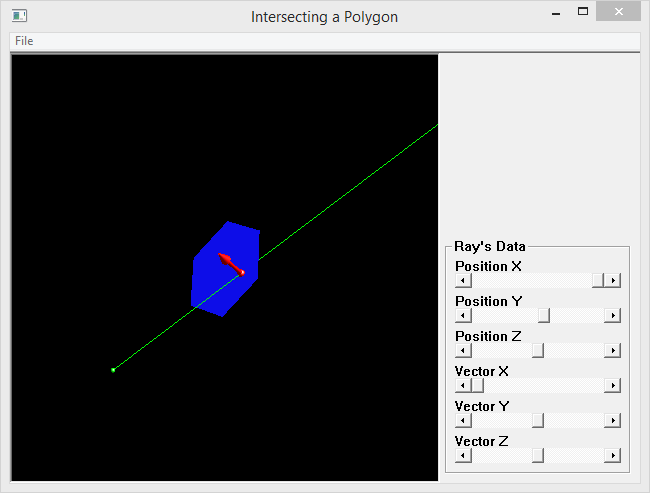
First we simply had to get rays working and detecting collisions.

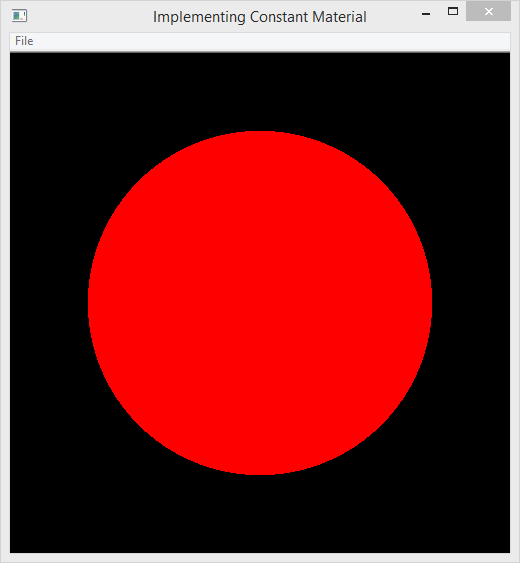
Then we had to ray-trace our first object, a sphere. This is because it’s pretty simple to represent in math.

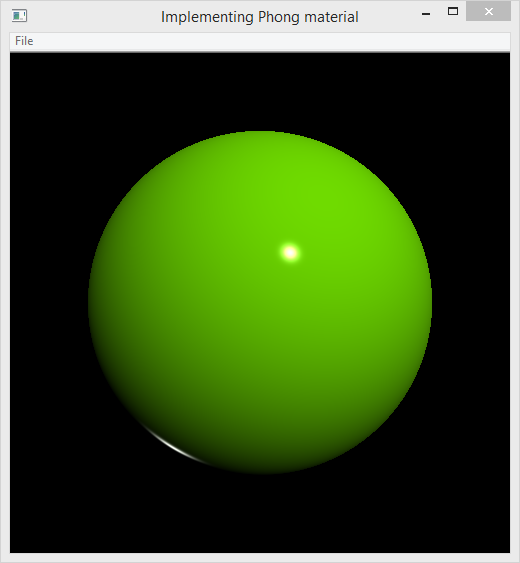
Then we had to add some shading to that sphere. I know,Γö¼├íit isn’t 100% correct. Spot the error!

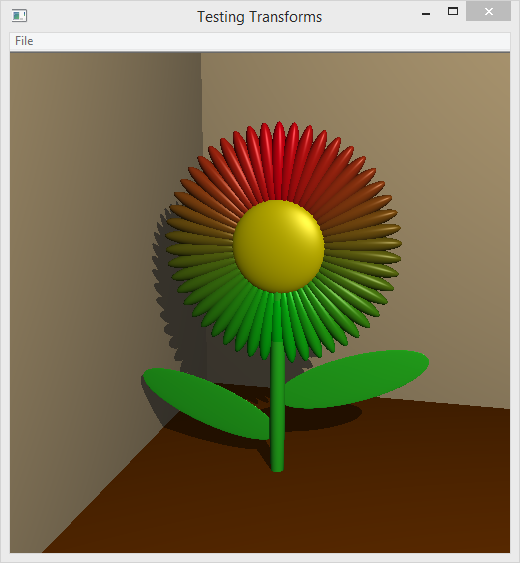
Next came shadows. These are awesome.

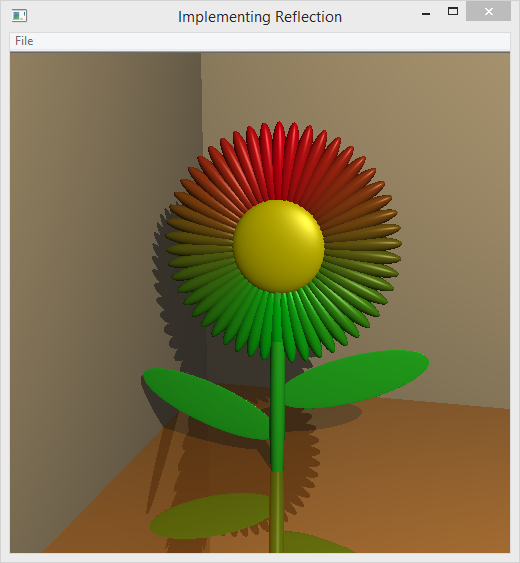
Next was reflections. Super easy thanks to how ray-tracing works.

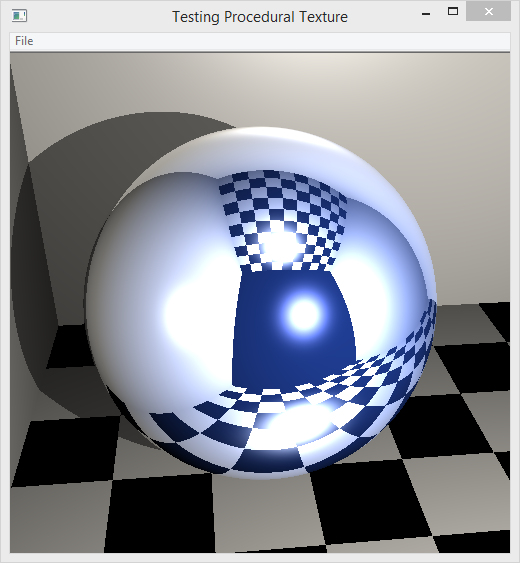
Then we had to create a checkerboard pattern.

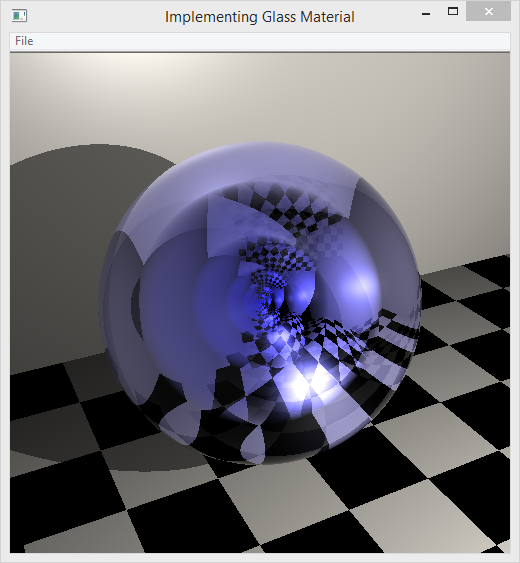
Finally we were to implement Fresnel equations to properly simulate glass. I didn’t finish this one fully.

And that was the end of the course. This course was online only, which probably had an impact on my view of it. The course notes weren’t that great. I repeatedly found myself Googling things that were phrased in strange ways to figure out how to implement them. And variable names like V, N, n1, n2, etc. used throughout the given code made things unnecessarily complex.
Oh well, it’s over and done with!
