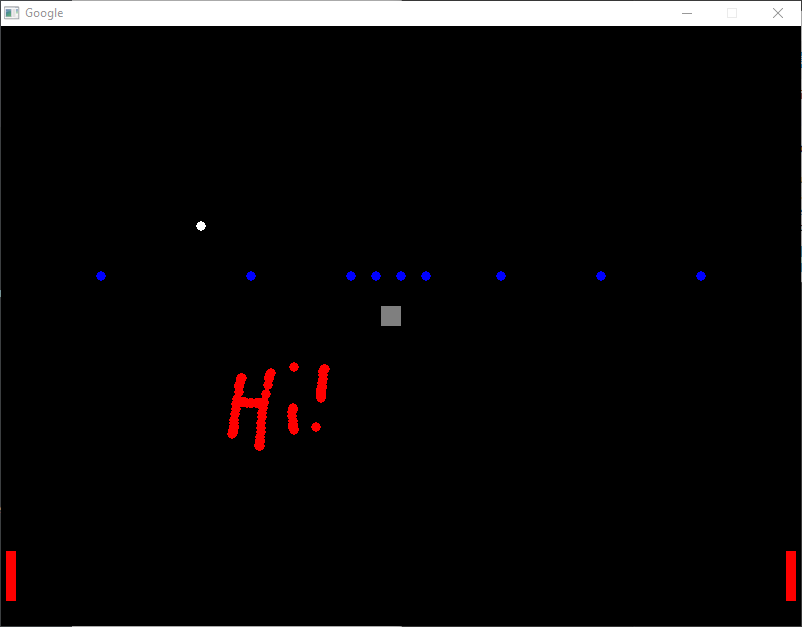
I started working hacking together a Game Boy emulator the other day and wanted to see how quickly I can get from absolute zero to something. I have achieved what I set out to do:

I took the absolute minimalist route and wanted something that wasn’t abstracted away like most (good) emulators are these days. Since my goal was understanding, abstraction wasn’t a high priority.
First, I wrote the parser for the ROMs to ensure I handled all of the instructions correctly in the bootrom. When that was looking good, I had to do a bit of refactoring now to actually execute those instructions and modify my state. After about a week or so of digging in, I had the basics working. For now, I’ll be putting this project on hold because other things have captured my attention. The code is available at https://github.com/AugustKarlstedt/gameboyemu but I warn: it isn’t pretty. 🙂
I chose to use CMake for dependency management and I must say, THIS is the way to use C++ these days. Wonderful all around.
A higher-level discussion
Why do we write an emulator that gets compiled into machine code for a specific CPU? E.g. in my case I wrote my emulator in C++ and compiled it into x86 instructions using MVCC. What’s the point? Our CPUs already have instructions to do what these older CPUs did.
Why don’t we use LLVM to simply translate from e.g. Game Boy instruction set to e.g. x86 instruction set?
Luckily a smart dude already has worked on this: https://andrewkelley.me/post/jamulator.html